1. はさみツール
2. 『パスファインダー』パネル→パスファインダー:アウトライン
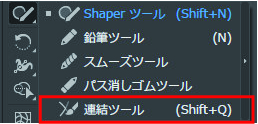
3. 連結ツール
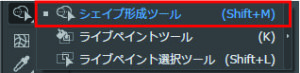
4. シェイプ形成ツール
5.選択したアンカーポイントでパスを切断ツール


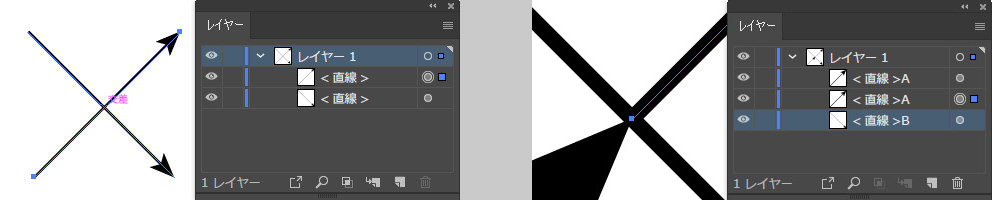
正確な位置でカットするには[表示]→[スマートガイド]にチェックを入れておくと“交差”などの情報が出るのでそこでクリックしてカット。
※ はさみツールでカットした場合、パスの終点側が始点側のパスの背面に選択状態で残る。わかりやすいように終点側を矢印にしています。

しかし注意しないと以下のように大きく表示してみるとズレている場合があります。

原因は[環境設定]→[スマートガイド]→[整列ガイド]にチェックしていたのでもう一方のパスの中心点の交差点でカットしてしまったため。スマートガイドは便利だけど表示を拡大するなど注意が必要と思われます。
2. [パスファインダー]パネル→パスファインダー:アウトライン (交差した点で確実にカット出来る。一気にカットするには便利)

shaperツールを使用するまではよく使っていました。
手順例

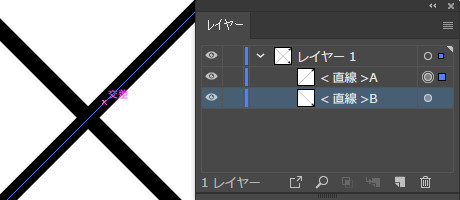
1.カットしたいパスを選択

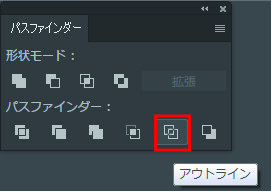
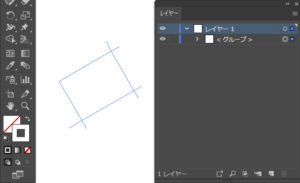
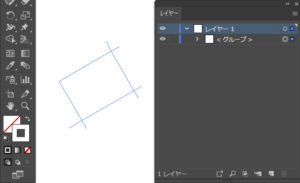
2.[パスファインダー]パネル→パスファインダー:アウトラインを実行
※ パスの線、塗りがなくなりグループ化される。

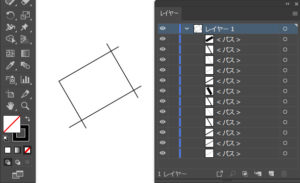
3.パスの線、塗りを再設定。
4.必要なパスを一旦非表示。全体を選択して削除。再表示。

注) パスの交差状態によっては極小のパスが残ってしまうことがある。
注) 交差する点すべてでカットされるので選択の仕方に注意。
(以下の動画の例では手順2と3をアクションに登録しています。)
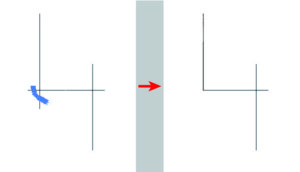
3. 連結ツール (カットと同時に連結してくれる。長さが足りない場合延長してくれる。)


カットしたいところをドラッグするとカット、結合される。
※ 連結したいパスを両方選択、又はどちらも選択しない場合のみ可能(片側だけ選択した場合は不可)

交差した点から短い方同士が結合されるようなので上部のような結果に。

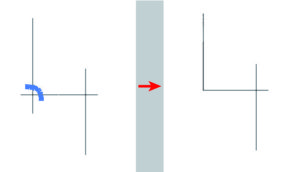
曲線でも可能。結合部の方向線の向きや大きさは維持される。

直線同士を結合しても方向線が出来るのでセグメントをつかんで移動させようとしてもこのようになる。(アンカーポイントツール(旧:アンカーポイントの切り替えツール)でアンカーポイントをクリックするとコーナーポイントに変わるので移動できるようになります。)


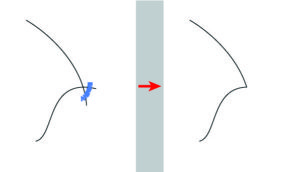
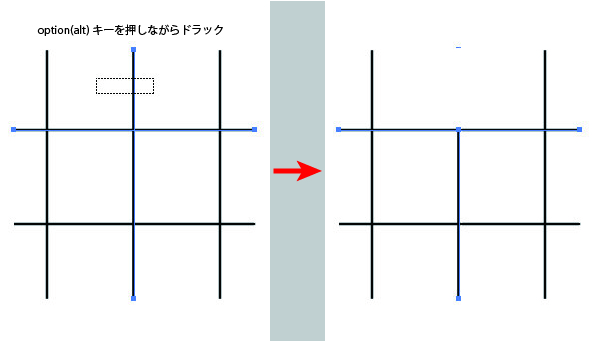
カットしたいパスと基準となるパスを選択。
option(alt)キーを押しながらカットしたいパスをドラック。

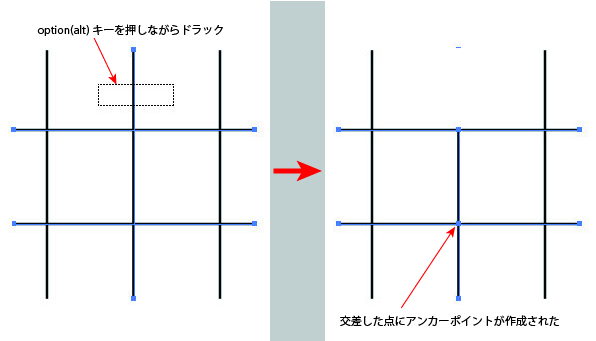
※ 必要ないパスも選択していてもOKだがカットしたパスと交差している場合交差点にアンカーポイントが作成されるので注意が必要。

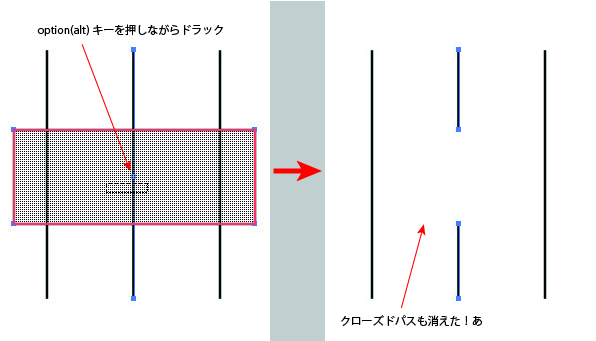
※ クローズドパスで囲まれた中のパスをカットする場合はoption(alt)キーを押しながらドラックすると囲んでいるパスも削除されてしまうため、何も押さないでドラッグ。
5. 選択したアンカーポイントでパスを切断ツール (アンカーポイントでカットするなら)


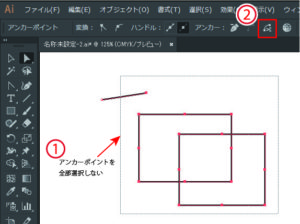
ダイナミック選択でアンカーポイントを囲み“選択したアンカーポイントでパスを切断”ツールをクリック。
注) グループ選択ツールや選択ツールで選択出来ません。
注) オブジェクト全体を選んでカットすることは無理。最低一カ所は選択していないアンカーポイントがないといけない。(近くに入らないパスを描いてその片側だけ一緒に選択したりしています。
スクリプトをショートカットで使えるなら
s.h’s pageさんの《選択アンカーのところで切断》スクリプトが便利です。